HubSpot CMS is undoubtedly one of the best solutions to build and maintain amazing websites. However, while it’s a fantastic platform to have at your disposal, not every individual has the required skills to create a full-fledged website on HubSpot.
This is where HubSpot CMS themes swoop in. HubSpot themes are pre-built packages of incredible assets that require no coding experience and are also entirely customizable. Even better, with seamless HubSpot integration, these themes allow businesses to effortlessly connect their marketing, sales, and customer service tools for a more streamlined experience. Incredible, right?
Read on to find out what HubSpot themes are, why you should consider using one, and how to get started with HubSpot CMS themes.
What is a Theme?
HubSpot offers a huge collection of themes for you to use, transform, or use as a referral to create your own website theme. You can easily download HubSpot themes to your local environment using the HubSpot CLI tools and modify or extend those themes as per your application.
{{cta(‘06887382-0102-433d-b486-cd199a75d4e1′,’justifycenter’)}}
A theme is usually a set of files for a website, including:
- Coded templates: These are a set of templates for your website, including the homepage, landing page, about page, and blog templates. Although these templates are custom-coded by a developer, the content and layout can be effortlessly customized using the drag and drop page editor.
- Modules: You can add and customize a set of unique theme modules on any page template in that particular theme.
- Global content: This is the content repeated on multiple pages, such as the website header or footer. You can edit the global setting in HubSpot theme, and global content and directly using the drag and drop page editor.
- Theme settings: These are the default settings for templates in your theme, including the font, colors, and spacing. Any page with a theme template will have consistent styling. Besides, you can edit existing theme template in HubSpot.
Features of HubSpot Themes
- HubSpot themes, part of the HubSpot Growth Platform, allow content creators to customize each one of their templates using a central admin panel – all without the need for hiring a HubSpot web developer.
- HubSpot themes help establish brand consistency within multiple templates.
- Custom modules that belong to a theme can be found quickly using the page builder.
- The drag and drop grid and columns in HubSpot themes empower marketers to create or adjust layouts without having to hire a web developer.
- Themes are simpler to work with for developers since they can be developed locally using either a CLI or HubSpot CMS Theme Boilerplate.
Getting started with HubSpot Themes
Note that you need to have the CMS CLI installed.
{{cta(‘d050a241-7ba5-4513-9b90-dc7218822d53′,’justifycenter’)}}
Step 1: Create a Boilerplate Project
Run the hs create website-theme my-website-theme command to make a my-website-theme directory having files from the CMS theme Boilerplate.
Step 2: Upload the CMS Boilerplate
Run the “hs upload my-website-theme my-website-theme” command to upload the Boilerplate to your account’s Design Manager under a folder titled “my-website-theme.”
The files for the theme will, by default, be uploaded to HubSpot live within the root directory, while all other files in the Boilerplate are the supporting files.
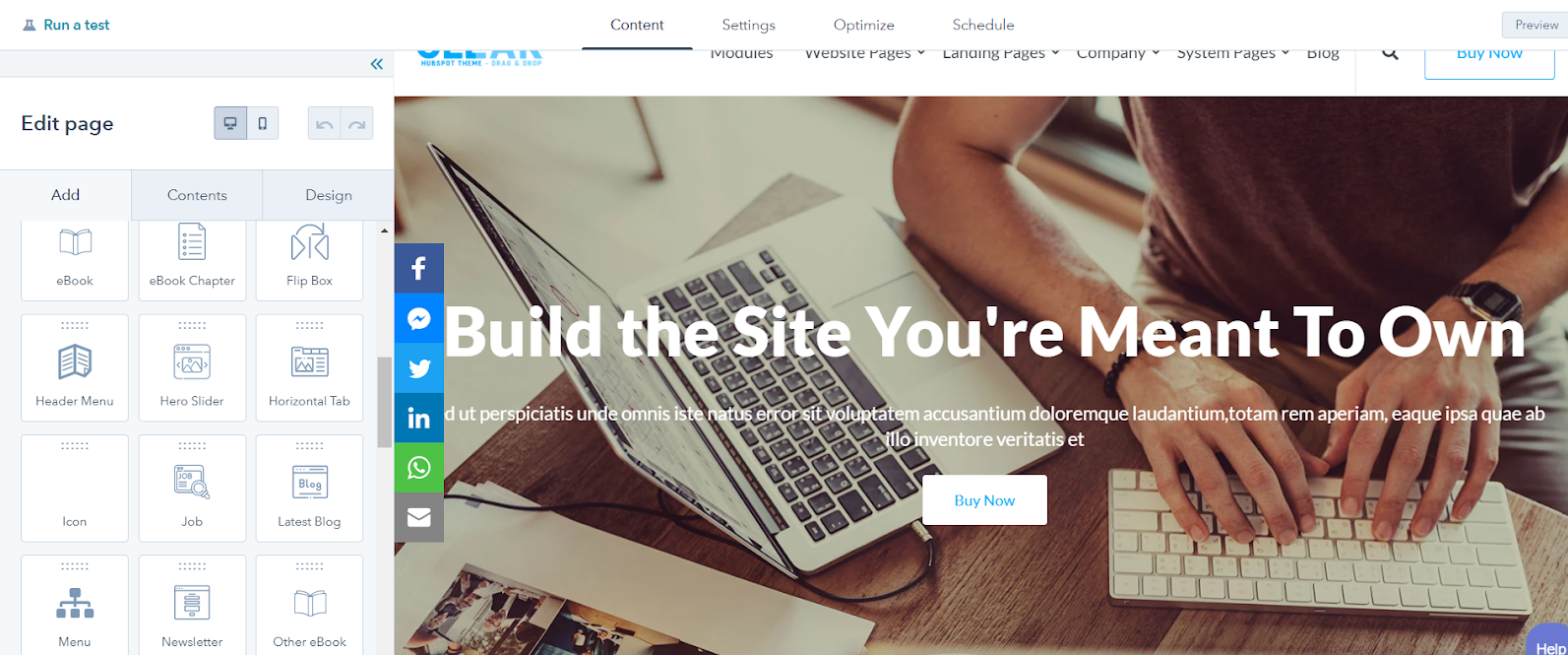
Step 3: Create a Page
On the HubSpot dashboard, navigate to Marketing > Website > Website Pages, and select “Create.” Pick a template from your newly uploaded theme by selecting the CMS Theme Boilerplate you uploaded from under the “Your Themes” section and then select one of the templates within it.
Step 4: Edit Theme Fields
Now that you have created a page switch to the theme editor. Navigate to “Design” and then “Edit Theme Settings” on the left of the theme editor. This is where you can change your existing theme settings. Once you publish changes to theme settings, the styles across your pages will be updated.
Step 5: Make Local Changes
Get back to your terminal, and run the “hs watch my website-theme my-website-theme” command. This command manages your local directory and automatically uploads the subsequent changes to your HubSpot account on every file save.
{{cta(‘d80f01e3-bfaf-49fb-95c6-52fa552c5969′,’justifycenter’)}}
Step 6: Add a Theme Field
Go to fields.json in your local CMS Boilerplate to manage the available fields in the theme editor sidebar. To add a new field to specify the footer’s height, go to “footer” at the bottom of your fields.json file and save it. Now refresh the theme previewer to preview the new field in the left-hand sidebar.
Step 7: Test Changes
Refresh the theme editor page to see your new field under the footer. Update the footer height value to have it reflected instantly in the preview. You can set a background color for the footer to see the changes more readily.
Congratulations on setting up your HubSpot theme successfully!
You can now easily create more theme fields and customize them as per your projects. HubSpot features various default themes that come with the HubSpot CMS Hub. You can easily access these themes to view, clone, or modify, and once you get the hang of themes, you can efficiently use them in the real world.
{{cta(’67c0490e-a4b2-41ee-92b3-4f6642f9e653′,’justifycenter’)}}
The bottom Line
Remember, there is no one-size-fits-all theme. What works for someone else might not work for you at all. So you need to keep a couple of things in mind while selecting a theme. For starters, aesthetics matter; however, the reason themes exist in the first place is to make it feasible to develop new pages. Second, the theme must be customizable within the HubSpot CMS framework. Besides, a theme must have all the core templates, such as homepage, blog, about us, products, etc.
Before selecting a theme in HubSpot:
- Consider your budget, what components you need, and how it works.
- Go through the demo pages and find out what all makes sense for your website.
- Remember, some things can be adjusted easily, such as color palettes, while some changes may require additional effort.
HubSpot themes are an incredible advancement and will undoubtedly help HubSpot developers do their job more efficiently.
To learn more about custom HubSpot themes, do get in touch with us!
Editor: Richa Sharma