There is no doubt about the significance of blogging in today’s social media marketing environment. Whether you are a small business or a multinational firm, blogging has become indispensable to your content marketing strategy.
Do you know what makes a blog post? Quality content, impressive title, author bio, tags, meta description, URL, and featured image. Did we miss something? Ever heard about blog listing?
Well, listing a blog is as important as composing the blog itself. Besides, listing a blog makes it easier for people to find your blog on search engines.
This article will explain the standard markup for blog page templates and outline the steps to set up a blog listing page and blog template in HubSpot Boilerplate.
So let’s get started!
Getting started with a Blog Template in HubSpot Boilerplate
Blogs on HubSpot CMS include blog listing pages and individual blog posts. Every blog post within a blog is rendered using a single blog post template.
The blog index or the blog listing template is what the users see while navigating to the blog’s URL. This template is typically used to list summaries, titles, and featured images of all of the posts on the blog. Besides, it displays pagination to get to the previous posts.
First things first, I recommend you get some basic knowledge of front-end technologies like HTML, CSS, and HubSpot CMS for the absolute beginner.
While creating a blog on HubSpot, we need two blog templates.
When we set up a boilerplate, it provides default templates of blog index and blog post.

You can edit your code and clone this and make your template design according to your design needs. I recommend you a clone and edit the template, remove the code blocks you don’t need, and use the code blocks you require.
Let us make a blog listing template and learn the basic things which are required in every blog template.
Every web page header footer is important, and mostly the header footer for websites remains the same, so you don’t need to make a different header footer for your blogs. If you need, you can make it, but in most cases, header footers are global.
We will cover both Blog templates in this blog, i.e., Blog Index and Blog Post.
Blog Index Template
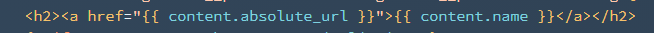
Every blog post template includes a blog listing, blog post title, blog post link, and blog featured image.

In the image, you can see a custom HTML code, and classes are used, and HubL code is used with it.

You can use HubL codes to show particular blog details on your blog template as per your design requirements.



I hope the example helps you understand how to use a blog hub using HTML.
Now let’s discuss some predefined modules that can be used in a blog template.
Site Search Input
This module provides the search functionality for searching the blog post. It also has other search options like searching landing pages and web pages, but you should only enable the blog post search and disable the other search options.
To do this, follow these steps:



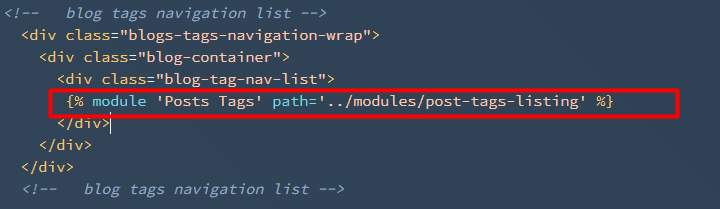
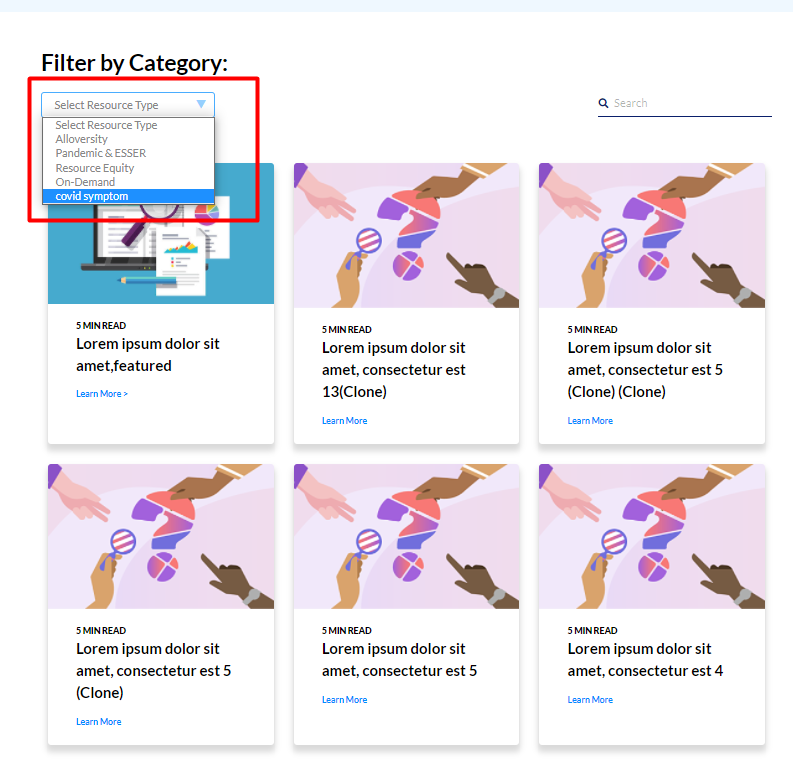
Blog Tag Filter
This module is used for giving tag filter functionality in the listing template. The tags given to all blog posts are automatically added in the dropdown.

Here you can see posts by using the selected tag.

Note that the process is the same for using the following modules like that of site search.
Social Share

Post Filter


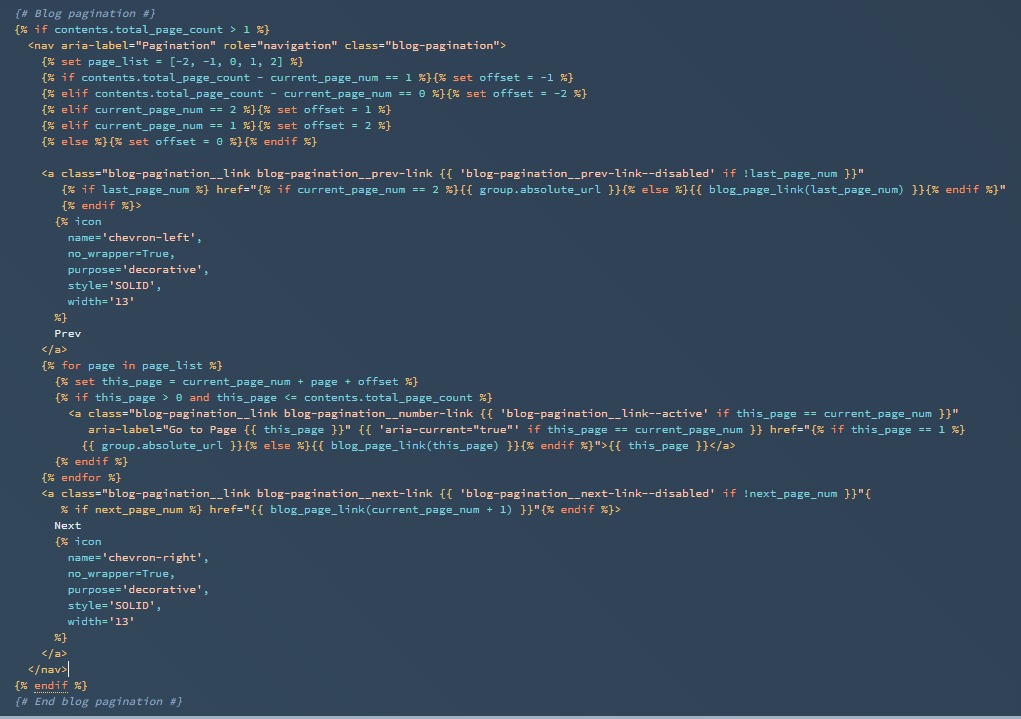
Pagination


Blog Post Template
The way of implementing the template is the same as the blog index template. Here we can use all HubL code and modules that we have used in the blog index. But in the blog post, we display the post content in place of the blog post listing. Here we use the following HubL code.

This HubL code gives the option to add and edit the content on post pages. This is where the content is written. It is basically the main body of the blog post. You can use this with HTML div tags for better control of the content.
Rest everything is the same as the blog index template.
Wrapping Up
Well, there you go, folks. That was all about blog template in HubSpot Boilerplate. Hope you find this article useful. If you have any queries, feel free to ask.
And if you are new to HubSpot and need some help with HubSpot blogging software or HubSpot CMS onboarding, do get in touch with us now.
Our team of HubSpot experts will take care of everything for you!
Editor: Richa Sharma