Most organizations want to enhance their business productivity, sell more items, and generate leads effectively.
To achieve such business goals, companies prefer using Inbound marketing as it is one of the best and easiest ways to create valuable and focused content to grab the attention of the right visitors at the right time.
Well, You might be one of them!!!
Are you looking forward to implementing inbound marketing successfully?
If you are thinking of building useful landing pages, then you are exactly right. Landing pages are the best component for generating more leads, optimizing your website, generating traffic to your site, collecting visitors’ information, or enhancing business revenue. It’s always created with a specific purpose.
If your website’s landing pages are impressive and user-friendly, it would be easy for you to make a deeper relationship with the customers and reach the top of the business world by converting more visitors into leads.
Getting personal information from clients over the internet is the major problem. Are you facing similar challenges? Here is the best practice where the HubSpot landing page comes in.
Now, you might be pondering over, why only HubSpot?
HubSpot is all in one business automation tool which approximately 60,000 companies around the globe use to grow their business.
Companies using HubSpot can manage their contact information, develop an optimized website, generate more leads, analyze their reports, etc. Moreover, HubSpot blogging software also allows you to create personalized content that grabs the visitors’ attention and increases traffic to the website.
Furthermore, it provides free CRM services and excellent CMS services at an affordable price.
To know more about HubSpot prices, read How much does HubSpot Cost? Pricing Packages
I hope your searches are over if you are looking for some website development tool to design and build landing pages for your website. Now, to have a better understanding and knowledge about HubSpot landing pages, scroll down and continue reading.
What are Landing Pages and its Importance?
Landing pages are basically the designated pages incorporated into the website to trigger instant conversations and gather information about the visitors. It is one of the best ways to engage the visitors to your website and maintain an online presence.
Whenever you create a Landing page, make sure it incorporates a call-to-action button. It will help you to convert visitors into leads and add value to the business. As per the analytics, landing pages help organizations increase the 5-15% conversion rate and better grow the business.
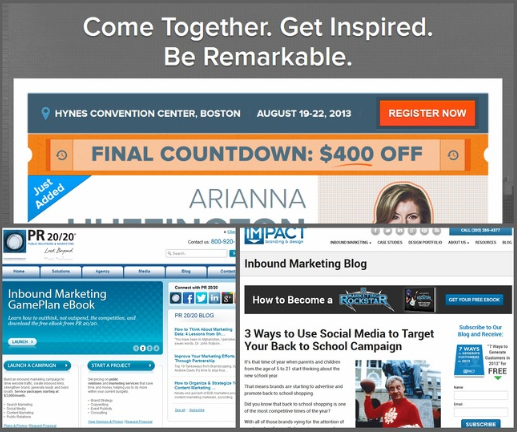
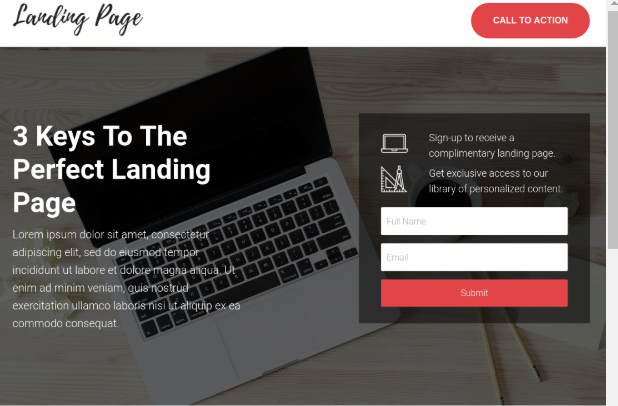
Some people are confused with the terms web pages and landing pages; you might be one of them? If yes, let me tell you that all the landing pages designed can be considered web pages, but all the web pages are not landing pages.
Landing pages include both forms and CTA, but some of the web pages do not have forms.
Guess whether the above image is a landing page or a web page? Yes! It’s only the web page as it does not include any form. Now let’s have a look at the landing page.
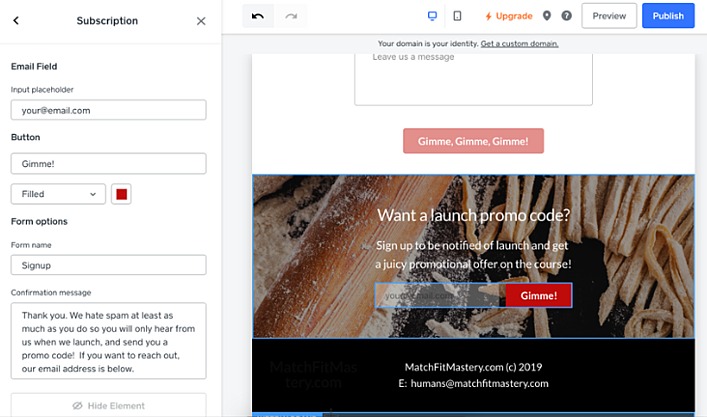
The above page does not include the form but also helps to generate leads. Once individuals share their data and save the information, all their personal details will be automatically stored in the database that will help you convert visitors into leads.
So, if you need to upgrade your business productivity, then designing an optimized landing page is the essential step to pursue. It will also help you gather the data and generate more leads, optimize conversions, etc.
Moreover, by building an impressive landing page, you can also allow visitors to download the offered content like eBooks, webinars, white paper, services, etc. By taking into consideration, we have created various landing pages to engage the visitors towards our site by providing excellent services.
To look at different landing pages or CTA’s, you can visit Webdew.com to have a clear understanding of the concept.
Hopefully, you have understood the importance of adding landing pages to the website. Now, let’s cover HubSpot landing pages’ best practices that would guide you to design attractive and efficient landing pages without any hassle.
{{cta(’74f06b94-d8bf-45fd-a3bd-397bfa12665b’,’justifycenter’)}}
HubSpot Landing Page Best Practices
If you plan to build a new landing page on your website to attract new people, I would recommend you keep the below-added practices in mind to help you achieve your business objectives.
Let’s take a rundown at some of the HubSpot landing page best practices.
Add accurate Headline and related Information
Lesser is the bounce rate; more are your satisfied visitors. Suppose in a group of 10, 7 people will make their mind whether to stay on the respective page or not by reading the headline. Therefore, to keep the bounce rate low, create a benefit-focused headline for the landing page designed in HubSpot as it’s the first thing that attracts the visitors.
Moreover, image is another mandatory element of the landing page. It also helps you to generate the interest of visitors. It will not only engage the visitors but also helps you to convey the feelings to the other person.
Therefore, make sure you choose the image that conveys your feelings and makes the visitors know which information is added to the landing page. So try to be both accurate and magnificent at the same time.
{{cta(‘01604fcf-d957-453f-8ba8-c66c4ea13900′,’justifycenter’)}}
Include the Lead Form in the starting or above the Fold
People who evaluate the website are always in a hurry. So, if you want to convert the visitors right away, then always remember to add lead form in the starting of the landing pages in HubSpot.
If the lead form is added above the fold, users don’t have to scroll down or spend extra time to get on the form. One can add a form or an anchor text to improve the conversion rates.
Add proper Call-to-Action
CTA is an essential element of the landing page. Most of the conversations are encouraged through CTA, so make sure your CTA button stands out. The more clear will be the CTA, the better will be the engagement. You can add a download, submit, get it now, etc., buttons to make the CTA more understandable.
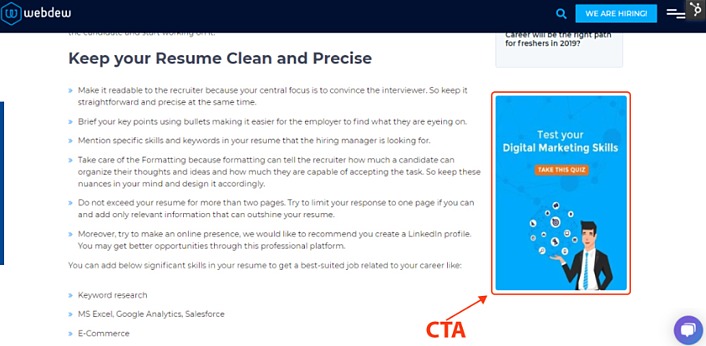
Furthermore, to make you more clear with the term CTA, I have added a screenshot of our website, including one CTA. Whenever a user clicks on this particular CTA, they will redirect to the landing page of the quiz, where they can take test digital marketing skills by filling the form.
Also, make sure to add CTA in the starting to grab visitors attention quickly.
Make optimized and responsive Pages
To make your website responsive, you should first create optimized and responsive landing pages in HubSpot because it is one of the easiest ways to drive visitors towards your offered services.
Furthermore, if you will design responsive landing pages, then users would be able to fill the form on a different screen like mobile phones, laptops, iPad, etc. Therefore, be sure that the landing pages that you design in HubSpot are accessed effortlessly.
Remove all the Navigations
The primary objective of incorporating a landing page is to convert visitors into leads. If I am not wrong, then you might have the same desires. If yes, then don’t forget to remove extra links from your web page as it might distract the users from the actual goal.
So, while designing HubSpot’s best landing pages, try to follow these best practices as it will help create the best landing pages and draw the visitor’s attention quickly.
How to create Landing Pages in HubSpot?
Till now, we have discussed various factors that one should consider while creating a landing page in HubSpot. If you are a newbie into the development world and unfamiliar with creating landing pages in HubSpot, you need not worry!
Here, I will guide you with proper steps by going through which you can easily create a landing page in HubSpot.
So, let’s create a Landing page by navigating through the below-discussed points.
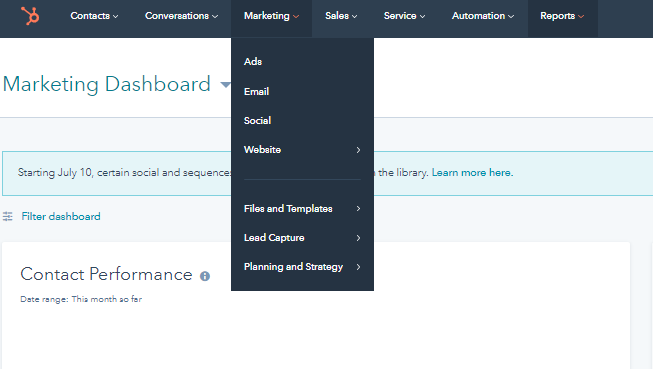
Step-1) After logging into HubSpot, navigate to the menu bar and click on the Marketing button.
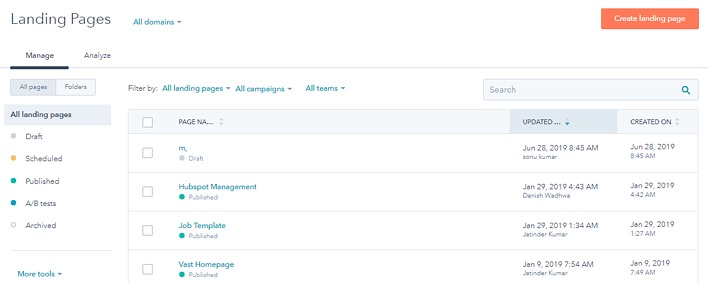
Step-2) From the drop-down list, Click on Website Landing Pages. You will be directed to the page added below:
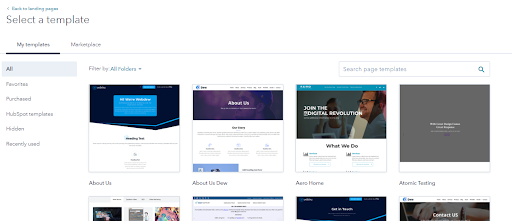
Step-3) Navigate to the right side of the page, and click on the Create Landing Page button. You will be directed to-
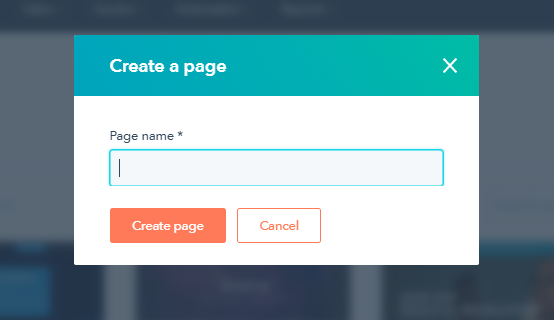
Step-4) Here, you must select one template per your business needs. After clicking on one particular template, give a name to the template and click on the Create Page button.
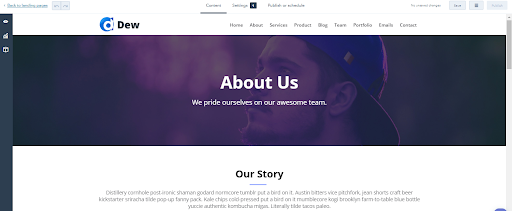
Step-5) The selected template will be displayed on your screen.
Here, you can add the content according to your target audiences. Once the content is updated and rechecked, click on the Save button added on the top right corner of the desktop.
Once the form is created, you can replace the content anytime or can use the created template, again and again, to target your potential customers and improve the conversion rates.
Furthermore, If you want to create a new HubSpot Landing page template then, click here to download free HubSpot templates.
Have a Glimpse on HubSpot Landing Pages Templates
Around 68% of business-to-business organizations are using strategic landing pages to minimize the cost and escalate the number of traffic towards the website.
HubSpot Landing page templates play a vital role in enhancing business productivity and generating leads, especially small-scale organizations.
Now, lets take a rundown at some HubSpot best landing pages templates that you can use to fulfill your business objectives in less time.
Mobile App Home
This particular template is specially designed for your mobile applications. It has a unique and beautiful design which makes your website stand out of the list with perfect variations. If you really want to create a pixel-perfect mobile application then, you can download this template by just entering your mobile number in the respective field.
This particular template is just designed to promote mobile applications, business projects, or services.
Some of the features that make this Mobile App template excellent are:
- Fully responsive design layouts
- Clean and professional code
- Creative and modern Layout
- Easy to customize
- Valid HTML5 and CSS3
- Lightweight and fast
Invest
This template includes customized text and photos to maintain the visitor’s focus. By using this template, you can add or customize other elements like buttons, icons according to your needs or company requirements.
Hubstrap/
It is another template available on HubSpot Marketplace. To use this template, you have to add more text and fewer images. If you aim to add more content and fewer images to your landing page, then it is one of the best options to pursue.
With this template, you can easily design or add drag and drop sections to make your landing page effective. Similar to other templates, it does not include navigation, which might distract the visitors from their offers. So, if your main focus is content, then it is one of the best options you can avail.
Gradient
It is another template available on HubSpot, which is specially designed for content-based offers. The Layout of this template is simple and great for all your inner pages. It includes headline, form, photo, text description, and logo without any navigation.
Similar to other HubSpot templates, you can add photos or images with vivid colors and text. With this template, you can easily adjust or can change the gradient background color as per your website theme.
Landing Form
If you are looking for a background image, bright CTA buttons, headline text, and a form, it is the perfect template. This template does not include navigation, but it consists of a navigation button at the top.
If you reject this template just by considering that it might distract the users from the offer, you are wrong. The added image also has a dark template which makes the content and added buttons visible. By the end of this template, images and data can be added to your offer or product to grab the visitor’s interest.
Not only Landing pages, HubSpot also offers various templates by using which you can achieve your goals by completing your tasks quickly and efficiently. To have a deep understanding of other templates available on HubSpot Marketplace, read my previous blog- List of Best Handpicked HubSpot Templates from Marketplace.
HubSpot Landing Pages Examples
In this section of the guide, I will share some of HubSpot landing pages examples by evaluating which you can decide whether creating a landing page in HubSpot is an excellent choice for your company or not. I am sure, your answer will be positive.
Lets dive into some examples of HubSpot landing pages.
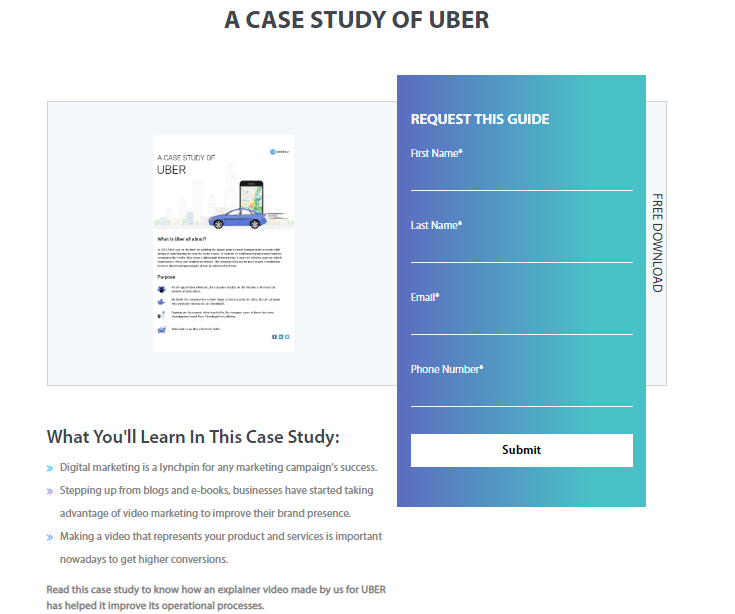
Uber Case Study
It is one of the types of the landing page in which users add their information to seek the request and download the specific case study. Besides the form, it also includes the text, which will guide the users about the guide in detail.
After filling the form, one has to click on the “Submit” button, to navigate to the next page.
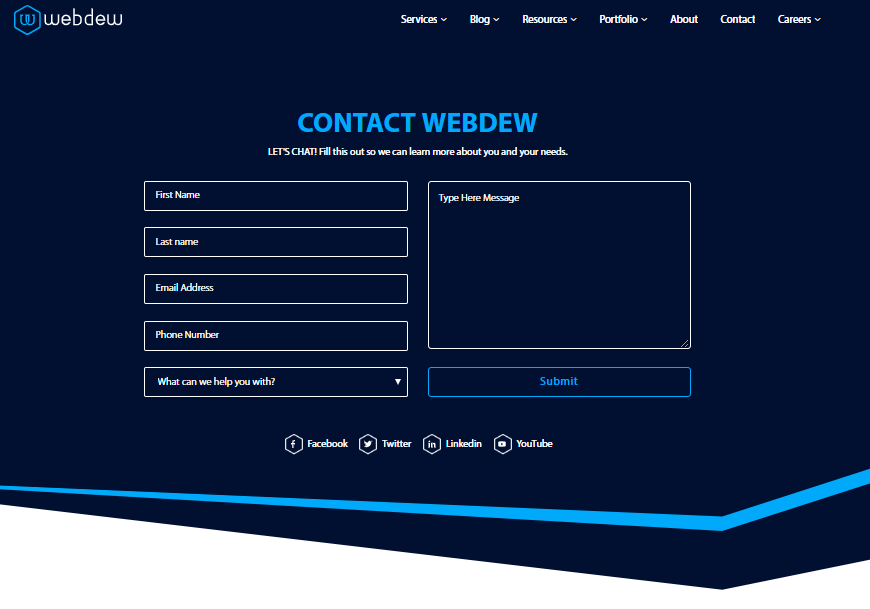
Contact Us landing Page
It is another example of a landing page that is commonly included in most websites. The main objective behind adding this landing page is to collect the information of all the visitors and convert those visitors into leads.
In the contact landing page forms, users have to enter their name, email address, phone number, and service they want to avail themselves. So, if you are looking to designing similar contact us landing page, feel free to contact us as our expert team is ready to provide excellent services at any time.
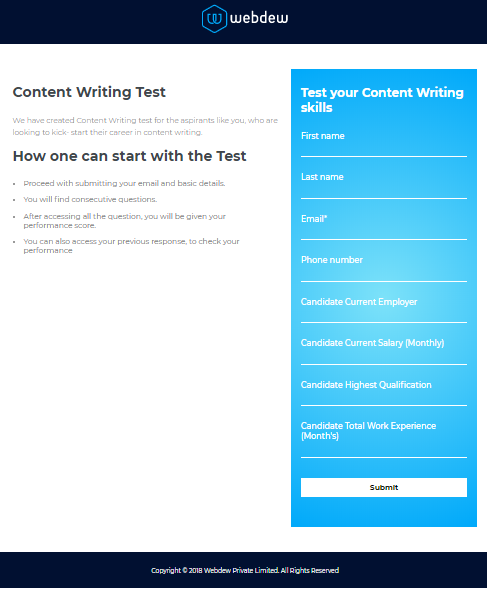
Landing page for Content Writing Test
This landing page is commonly used by aspirants who want to kick-start their careers and look forward to testing their skills regarding the specific field. As I am using an inbound recruitment strategy to hire talented candidates within my organization, the candidates looking for a content writing job or others have to enter the form added to this respective landing page.
Furthermore, If you are also looking to make your career in bidding, development, marketing, content, bidding, graphic designing, or enhancing your skills as a motion artist, visit our career page and schedule your interview.
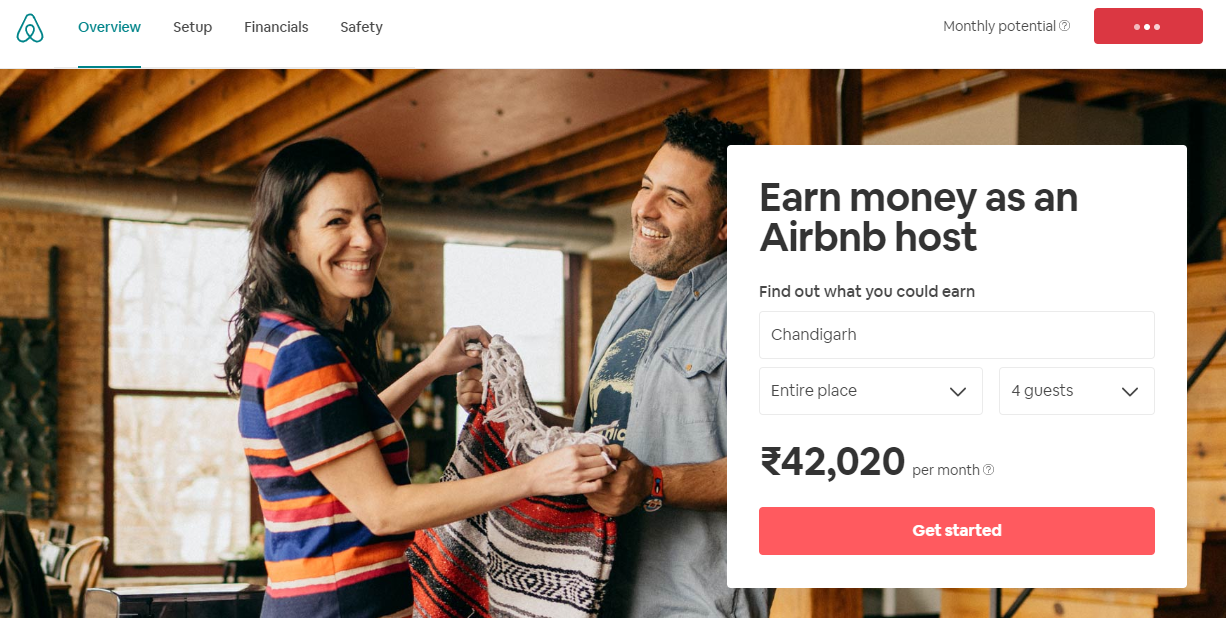
Airbnb
It is another type of landing page that helps you to convert visitors into the host. You have to add information related to potential accommodations in the respective fields on this landing page as it will give customized estimation related to average earnings projections.
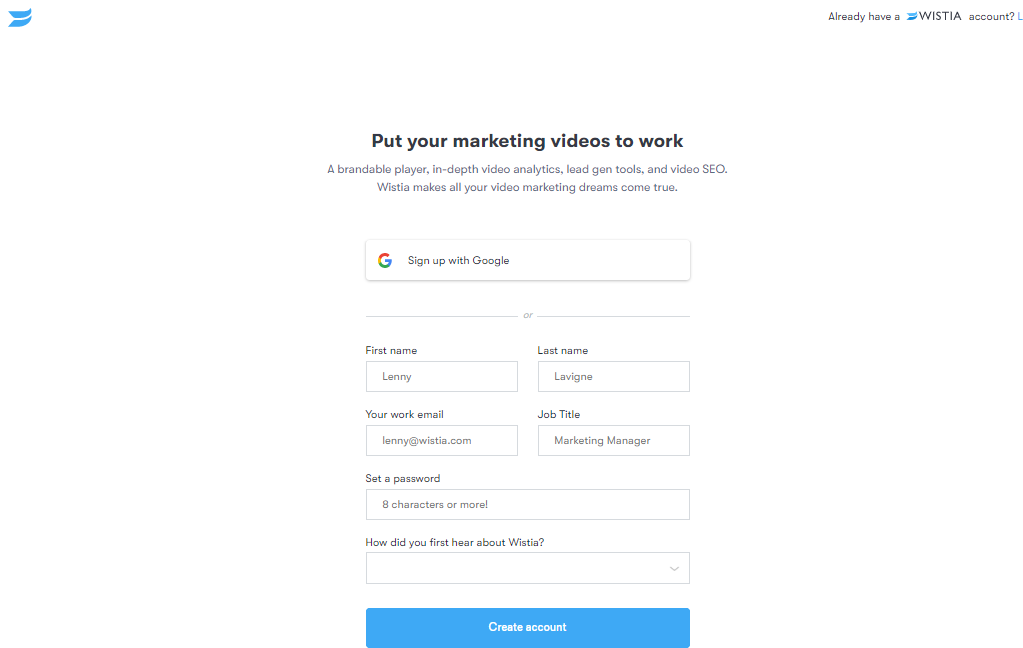
Wistia
It is another example of a landing page which is specially designed for creating a new account. In this form, white color is used as a background which nicely contrasts with the added buttons and CTA.
In this particular example of a landing page, FAQs are added at the end of the form to make it easy for the users to add the information without any challenge. Furthermore, it also helps you to focus on the conversion rate via stark color contrast.
These are a few Landing Page Examples that the companies mostly add to grab the information of the interested candidates and convert those visitors into leads.
I hope these examples are sufficient to make you clear with the term “Landing Pages.”
In a Crux
There is no doubt that Landing pages play a significant role in escalating the conversion ratio. Due to effective usage, organizations are also incorporating explainer videos on their landing pages to attract more visitors. Want to know more? I prefer reading Why Explainer Videos on Landing Page Increases Conversion Rate.
Hopefully, by reading this guide, you know about HubSpot landing pages and how you can create landing pages in HubSpot without any challenge.
In the end, I would like to say that adding landing pages to the website is the best way to gather the information of the potential visitors and convert those visitors into leads for elevating business productivity and revenue.
So, why are you wasting your time creating a new design? Start leveraging the power of HubSp
If you face any kind of issue, you can directly contact us and use our already designed templates for different landing pages.
All the best!