For those new to the magical world of Adobe After Effects, this fantastic software has a myriad of cool techniques, plugins, presets, settings, and tools. Once you begin using this amazing tool, you will soon realize there is no end to it (being a professional AE user for quite some time now, I still get in awe of how amazing it is).
Now the question is: why text animation? Well, learning fun and creative ways to animate text, typeface, or text wrapping will benefit you a lot in creating engaging, good-looking videos.
And, with its text animator tool, After Effects empowers you with multiple options to add an extra flair to your videos. How? Well, let me show you some fun and creative ways to animate text in After Effects. So let’s dive in!
What is Text Animation?
“Text animation” in computer graphics refers to creating moving letters, words, or paragraphs. It relates to creating text moving in some fashion across the screen, within an area, or by following a pattern.
There are many different ways and plugins by which we can create text animations for our videos. But sometimes, we need to modify the text animation used in a plugin or any preset, so we need to have basic knowledge of how to modify those animations.
Fortunately, After Effects has some amazing text animators for creating incredible text animations. So, let’s dive into how these text animators work so that you can modify existing effects and create your unique text animations.

Text Animators in After Effects
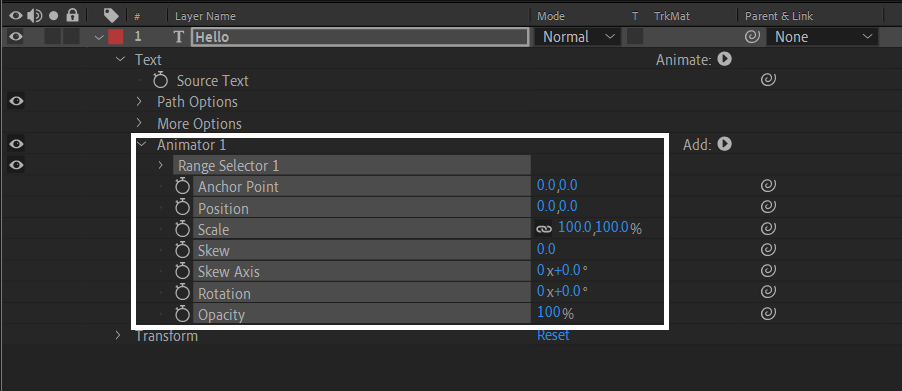
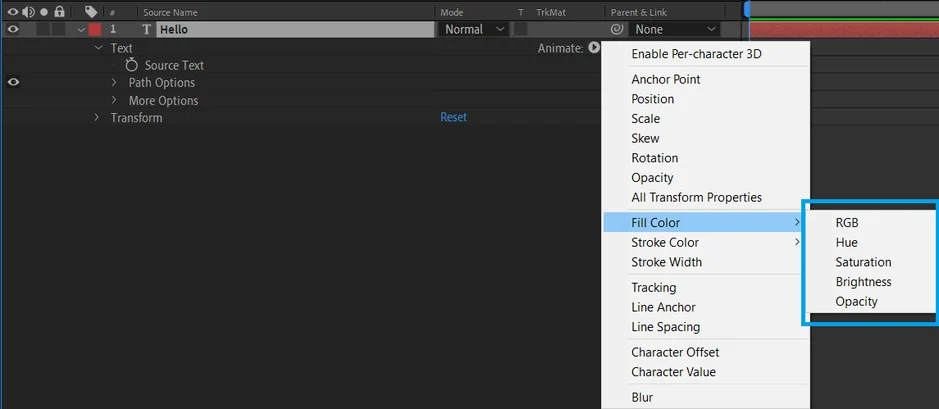
These text animators can be found by clicking the drop-down button of the text layer > Animate. Here, you can find a list of text animators available according to text properties, which will allow us to transform the internal aspects of properties.

Now let’s see what we can do with all these text animators:
Enable Per-character 3D
This option allows you to add the “Z” axis to all other properties. The Z-axis will enable it to work with text in a 3D form.
Anchor Point
The anchor point is where all your manipulations will take place, like rotation, scaling, and many more. We can change the x and y-axis of the anchor point by hitting (y) on your keyboard, and if you want to move the anchor point to the middle of your layer, press ctrl+alt+home or Command+Option+Home for Mac.
Position
This option lets you precisely specify where you want your layer on the (x) and (y) axis. You can use guides and grids, title/ action safe, Proportional grids, and rulers to help you position your layer or object.
Scale
It is measured by two values, x, and y, which are the width and height of any layer. By default, its value is set to keep its original ratio, but we can adjust the height and width separately by deactivating the lock button given before the value.
Skew
Skew means neither parallel nor at right angles to a specified or implied line. We can select the value to be skewed from 70 to -70 and can decide on the skew axis.
Rotation
This option allows us to rotate the object or layer to a 360-degree angle(0-360 degree angle).
Opacity
It is the transparency of a layer or object in After Effects. It can be 0 to 100%.
All Transform Properties
Sometimes we need to make an effect that includes two or more of the above properties, so you don’t need to take properties individually. Instead, you can select all transform properties, including anchor point, position, scale, skew, skew axis, rotation, and opacity.

Fill Color and Stroke Color
This animator allows you to change the colour of the fill and stroke of your layer. It further has five options: RGB, Hue, Saturation, Brightness, and opacity.

Stroke Width
This option allows you to change the width of the stroke which you have applied to the text layer.
Tracking
Tracking refers to the overall letter spacing in a selection of letters. We can choose the tracking type, i.e., before & after, before and after, and set the tracking amount.
Line Anchor
This is the alignment for tracking each line of text. A value of 0% indicates left alignment, 50% indicates center alignment, and 100% indicates right alignment.
Line Spacing
This is the space between the lines of text in a multiline text layer, or we can say a paragraph.
Character Offset
Character offset is the number of Unicode values to offset selected characters. For instance, “HELLO” will be offset to “JGNNQ” if the offset value is 2. It also has character alignment options, including left or top, centre, right or bottom, and adjusted kerning. It has a character range that includes preserving case & digits and Full Unicode.
Character Value
It is the new Unicode value for selected characters, replacing each character with a new character value. The option for character alignment and character range is the same as character offset.
Blur
This is the amount of Gaussian blur to be added to the character. The horizontal and vertical blur amounts can be explicitly specified.
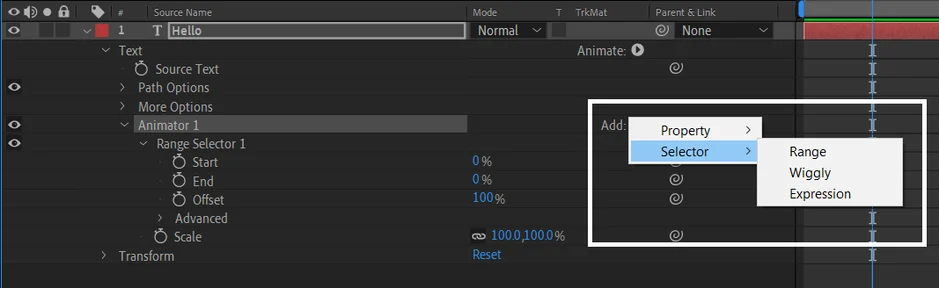
Getting Started with Text Animators in After Effects
Now you might be thinking that most of these properties can generally be accessed in the layer’s transform setting, so what’s so unique about these text animators?
Well, animator properties work much like other layer properties, except their values are only influenced by the characters selected for the animator group. Besides, we can also animate the characters individually.


Now let’s play with the values and create your text animation. You can also modify any animation, as all text animations are pretty much made from these text animators only.
Wrapping Up
There you go, folks! Now you can make fun animated doodles or animation character design, create super-chic motion design elements, some fun character animation explainer videos, and perhaps be way more efficient at dumping those monotonous text chunks, too.
Besides, this will help you be faster, more productive, and more creative with a tool you need to use all the time.
Note that once you stop seeing the text animator as just a means to bring on words and try to understand how it works, you’ll realize how it can help you create tapered strokes, abstract backgrounds, cool bendy arrows, and whatnot. Besides, you can make groups of objects quickly travel along paths, create incredible self-animating elements without keyframes, and do some other cool stuff!
So, open yourself up to a mindset, take some time to explore it, and understand what it does.
And if you think this is all a little overwhelming for you, do get in touch with us now for all your video production and video editing needs with personalized price quotes!