Most of us in our school days would have come to know about graph books. It had grid-type square boxes, which were further divided into small square boxes. These graph books were mainly used in subjects like mathematics and statistics.
Well, what was the use of these graph books? Why were these grid-type pages important? Graphs are a lot useful and are important in today’s world.
You when you use motion graphics for explainer videos that need data visualization, graphical representations are a best choice. Graphs help people understand and analyze data quickly.
In this blog, I will tell you how you can make graphs using Adobe Illustrator, how to combine graphs, and also about formatting them. Before that, it is important to understand what graphs are, what importance they have, and the types of graphs.
What are Graphs?
These grid pages were used to make graphs. These graphs helped in visualizing data in a short and easily understandable way. The statistics taken were then drawn into various graphs to see the difference between given data.
Graphs give more sense to data or statistics and make it easier to understand, even for a layman. Let me point out the importance of graphs:
Types of Graphs
Before we make graphs in Illustrator, let me introduce you to the types of graphs in Illustrator.
Bar graph: A bar graph shows comparisons among discrete categories. One axis shows categories being compared, and the other axis represents a measured value.
The length of the bar correlates to the data being compared to the previous data. You have the option of combining positive and negative numbers. Negative values are shown by columns that extend below the horizontal axis of the graph.
Column graph: Column graphs are similar to bar graphs. It is represented by the height of the column, which represents the amount being compared.
Coloring pages can effectively combine positive and negative values; negative values display as columns extending below the horizontal axis. Positive and negative values are not mutually exclusive.
Line graph: A line graph, as its name says, depicts data in the form of lines. It is mainly used to relate how the data changes over a period of time. One axis displays the value, and the other axis shows the timeline. They are useful in illustrating trends as temperatures change over certain days.
Stacked Column Charts: Data series are placed on top of one another in vertical columns to create a stacked column chart. Because it is simple to compare total column lengths, stacked column charts may be used to demonstrate change over time.
It is represented by the height of the column, which represents the amount being compared. Numbers in stacked column graphs must be either entirely positive or entirely negative.
Area graph: Area graphs are used to illustrate to find out the change in quantities over a period of time. It is also said to be an extension of the line graph. As a line graph is made using dots and then a line passes through it similarly, an area graph is made, but the difference is it involves coloring in between the line drawn and the horizontal axis.
Stacked bar chart: A stacked bar graph or chart is a type of chart that employs bars to highlight comparisons across categories of data, but also has the capacity to split down and compare portions of a whole. Each bar in the chart symbolises a whole, and segments within each bar indicate distinct components or categories of that whole.
The bar’s length corresponds to the amount compared. Numbers in stacked bar graphs must be all positive or all negative.
Scatter plot chart: Scatter plot graph or chart helps in depicting relationships between two different variables using dots. The position of each dot indicates values for the horizontal and vertical axis. The dots in the graph depict not only individual points but also a pattern that they follow.
Pie chart: Though pie charts have no relation to graphs, I am adding them here because in Illustrator, a pie graph tool is mentioned, and it plays an important role in illustrating statistical data.
In the pie chart, the circle is divided into slices, and each slice represents a proportion of percentage of the total data. In the business world, they are widely used, which is also why I have added them here.
Radar graphs: Radar charts are a type of chart that is used to depict multivariate data. They are used to plot one or more groupings of data across numerous common factors in order to visualize the relationship between them.
Each value is displayed on an axis and linked together to form a “web.” A radar graph can have positive and negative values.
Though there are other charts and graphs like pictographs, the tools for this are not available in Illustrator, so it is out of the scope of this blog. All the graphs discussed above play an important role and are widely used in businesses and industries.
How to use Graph Tool?
You can use the graph tool to create graphs according to the data you require. Here I will show you how you can create a graph, combine graphs and format graphs.
Creating a Graph
All the graph tools in Adobe Illustrator follow the same process in making any graphs. When you click on the graph that you want to make, a table opens. In that table, you just have to fill the values accordingly, and the rest illustrator would do it on its own.
Let me show you a step-by-step process of creating a graph using graph tools in Adobe Illustrator.

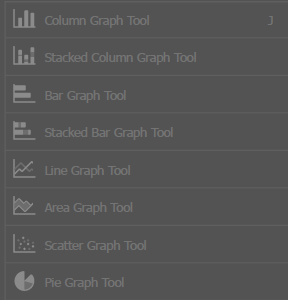
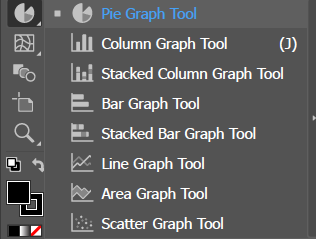
Here you’ll find all the graph tools as shown in the image below. Select the tool you want to use by clicking and dragging it to the toolbar.

You should always choose the tool that is suited for the data you would like to portray.

Select the graph tool wisely, as each graph has its own identity and usage. That is the reason why I have listed the types of graphs earlier in this blog. Bar graph tool data won’t work in the pie graph tool and vice versa.
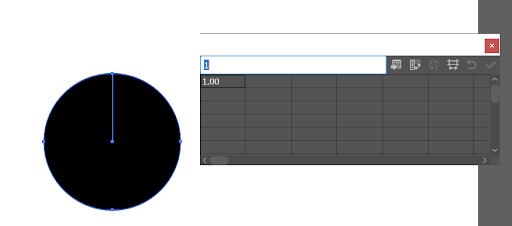
Here I will show you an example of the pie graph tool because it is widely used to show statistical data.
Shown below is the data I have chosen for it.




And that is how you create a graph in Adobe Illustrator.
All graph tools follow the same process. You will have to make a table properly and enter data in the table accordingly.
If you have made a table in an excel sheet, you can import it straight away by going to the import data option in the table.

How do you combine Graphs?
Different graph types can also be combined in Adobe Illustrator. However, combining graphs is not possible in the case of scatter graphs, as scatter plots cannot be merged.
Here is the step by step process of merging graphs:
Choose the graph type and settings that you wish to use. And that’s all that’s required to merge the graphs.
Formatting and Customizing Graphs
Graphs may be formatted in a number of different ways. You may modify the look and location of the graph’s axes, as well as add drop shadows and move the legend across the graph.
Aside from that, you may adjust column and marker designs as well as the colors of shading and typefaces and styles. You can also rotate and scale any or all elements of the graph and move and reflect any or all portions of the graph.
Graphs can be decorated with effects such as transparency, colors, gradients, blends, brush strokes, graphic styles, and other decorative elements. Make sure to add such adjustments after the process, as regenerating the graph will delete them.
Closing Words
In this blog, I have explained to you everything you need to know about creating graphs on Adobe Illustrator. I hope this has helped you in understanding how to make graphs. If you’re up to refined data visualization tools, you can try specific data visualization plugin for Adobe Illustrator.
Adobe Illustrator is not just used for editing images. It can also be used to make meaningful data visualizations. You might also need to represent these graphs on websites, videos, infographics, etc. You can also check out many other tools in Adobe Illustrator like pencil tool, transform tool, etc., to enhance your skills.
For more blogs like this, visit our page www.webdew.com. In case you are looking to make designs or videos, feel free to contact us.
Editor: Amrutha








