It wasn’t long back that HubSpot templates were the most preferred way of developing websites and landing pages. However, what once was considered the “jack of all trades” met its contender last year on June 25- Drag-And-Drop Themes!
While HubSpot templates were (and still are) technically editable by non-developers, many content creators often found website templates difficult to work with since they couldn’t completely leverage the capabilities of HubSpot’s drag-and-drop website builder.
And this is why HubSpot introduced a more sophisticated way to create and manage websites for its users. HubSpot themes have truly unlocked the full potential of HubSpot’s new drag-and-drop website editor, which practically empowers anyone to build and manage a HubSpot website without having to touch even a single line of code.

Want to know what the whole buzz is all about? Read on to find out why HubSpot themes are now considered the future of website development!
HubSpot Theme vs. Templates
A HubSpot theme is a pack of custom modules, templates, and global content that marketers can use to create and manage their website’s content and layout without any developer’s help.
HubSpot templates are a set of website pages, landing pages, blog, and email templates. The downside of these packs is that they do not share any unified settings, and they are not very portable between different accounts.
{{cta(‘06887382-0102-433d-b486-cd199a75d4e1′,’justifycenter’)}}
Now without further ado, let’s get a deeper insight on HubSpot theme vs. templates!
Drag-and-drop Editing
Themes are developed using the drag-and-drop code, which provides features like the new drag-and-drop website builder of HubSpot, empowering the marketers to manage the content of the site and page layout without touching a single line of code. Yes, editing an existing theme on HubSpot is nothing less than a cake walk.
On the other hand, the templates editing capabilities are comparatively less, and in many cases, some technical person is required to update the website in HubSpot Design Manager.
Global Elements Management
Global setting in HubSpot theme empowers content creators to quickly customize their website’s navigation, header, footer, colors, fonts, buttons, and style settings- all in one place, unlike a template.
Custom Modules
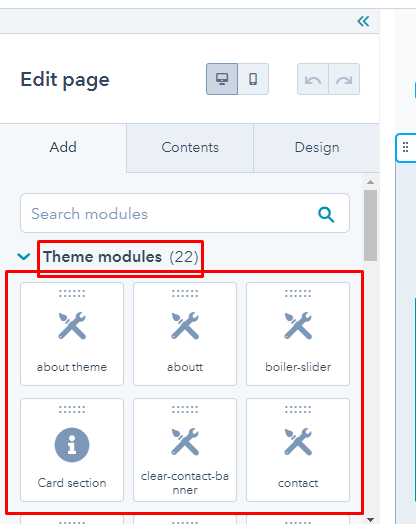
In HubSpot themes, modules are easy to find and use because there is a separate section on the left side for “Theme modules,” where they are placed above the others. This makes it pretty easy for website editors to quickly find the modules they need while building pages using Themes.
If I talk about the templates, they do come with quite a few default modules. However, the custom modules often get mixed in with the other website modules, making it difficult for the developers or site creators to find the right modules for adding to their pages.
{{cta(‘6c9a85cc-905d-451e-a54b-24a3de0908ca’,’justifycenter’)}}
Support for Customization
Themes using the drag and drop grid and columns allow the marketers to build the layouts of the page, customize and adjust as well without hiring a web developer. HubSpot themes provide a flexible content creation experience for different users, support multiple styles, and content updates – everything within the content editors.
On the other hand, a web developer is required for the customization of a page and the layout of a template.
Flexibility
For the developers, it’s easier to work with the themes because they can be developed locally using CLI (Command Line Interface) and HubSpot CMS theme boilerplate to get started. Besides, themes allow the developers to work with code files and use the tools and technologies they prefer.
On the other hand, in templates, this is not possible.
{{cta(‘d80f01e3-bfaf-49fb-95c6-52fa552c5969′,’justifycenter’)}}
Why are HubSpot Themes getting Popular?
- HubSpot themes can be easily ported across different HubSpot accounts.
- HubSpot theme settings let content creators customize all templates using one central admin panel without the need of a HubSpot web developer. Besides, it helps build brand consistency within multiple templates.
- Theme custom modules are easy to find from the page builder, as compared to template modules.
- HubSpot themes’ drag and drop grids allow marketers to create or adjust the layouts on their own.
- Themes are a lot simpler to work with for developers since they can be developed locally using a basic command-line interface and a HubSpot CMS Theme Boilerplate to get started.
- HubSpot themes focus on coded templates rather than the old drag and drop page builder interface, which is likely to be removed sometime in the future.
{{cta(‘d050a241-7ba5-4513-9b90-dc7218822d53′,’justifycenter’)}}
The bottom Line
HubSpot themes are a great innovation that is specifically created to support HubSpot developers and marketers in doing their job better and more efficiently.
As stated initially, themes have already started replacing the drag and drop templates, and this shift is beyond exciting. Let’s face it, creating websites fast and efficiently without touching any code is nothing less than a dream come true. So, the final verdict is: We love this new website creation process.
In fact, it won’t be wrong to say that themes are the present and future of website development on HubSpot.
Want to know more? Or maybe want to migrate your existing website to HubSpot? Do get in touch with us now, and our HubSpot experts will help you out!
Editor: Richa Sharma