HubSpot modules act as a powerful element of HubSpot CMS. Yes! HubSpot CMS provides various predefined modules and reusable fields and can be added to the pages through a drag and drop approach. These modules are commonly used for designing a perfect web page.
But as the demand of people is increasing, many organizations and developers prefer creating their modules to give an awful user experience to their viewers. Thanks to HubSpot and external assets that made the creation of UX modules possible.
Let’s dive in deeper and explore more about UX Modules and how to create UX Modules in HubSpot Boilerplate.
What are UX Modules in HubSpot Boilerplate?
Module files are basically the blocks that allow you to add content, functionality, and styling to different pages, email templates, and blogs.
Whenever we create or manage modules, then it can be created using three different forms, including:
Well! The HubSpot module has two parts; user interface and HTML+HubL template. If your user interface is appealing, then you can easily grab the audience’s attention.
User experience includes things like sliders, animations, effects, and the smooth workflow of web pages. But this is only possible with JavaScript code and external assets.
The people commonly use these external assets because it does not need any coding. You can see a lot of JavaScript libraries, plugins, source code, animations, etc., available on the internet, which can be used in HubSpot modules and can further boost the user experience.
Indeed, creating high UX modules in the HubSpot boilerplate is not easy, but external assets made it possible. Don’t know how to proceed with the same? Need not fret! This blog is for you.
Here, you will learn to use external assets links and files in HubSpot boilerplate and make high UX modules that can be reused. To make you better understand, I will explain the steps of creating an attractive testimonial slider using external assets.

Now, without any further delay, let’s jump onto the process.
Steps to create Testimonial Slider Module in HubSpot Boilerplate
Testimonial Slider is one of the most common modules required by organizations or website owners. This module helps in showing the client reviews in the form of images, videos, or textual content.
If this module is presented in a user-friendly, modern and beautiful way, then it will not only grab the attention of visitors but also saves a lot of vertical space.
So, are you excited to create this module in HubSpot boilerplate? Let’s get started!
So, if you also want to download this owl carousel asset, then you can visit the link- https://owlcarousel2.github.io/OwlCarousel2/demos/demos.html. Moreover, you can also use the CDN link of these files.
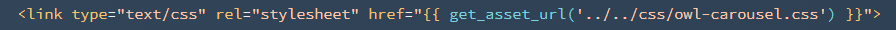
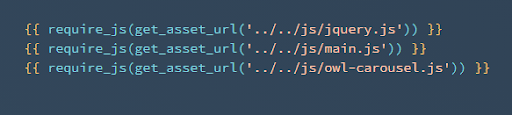
Make sure you add owl-carousel.css and owl-carousel.js files in your website Head tag. Also, in the boilerplate, don’t forget to add these files in the base.html file, as shown in the image below.


For all the content that you want to add in the slider, make sure you add it under the item class.
Here is the code-
<div class=””owl-carousel owl-theme>
<div class=”item”>
Here, add your content like image, text, and video, etc.
</div>
</div>
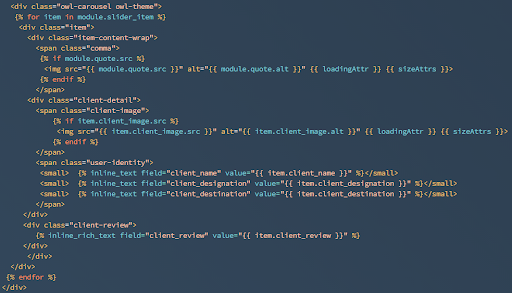
The best part about the HubSpot module is that you can enable a loop for fields so that you don’t need to write item class again and again. You can repeat the field and use the item. You can add, delete, edit the content which is included in the loop HubL code as shown below-

You just need to copy the code from the link here- https://owlcarousel2.github.io/OwlCarousel2/demos/basic.html. Once the content is copied, make sure you place it in your module.
Have a look at the below screenshot to know about-

A perfect slider and good creative style will surely make your testimonial section look more appealing.
The Final Say
Hopefully, the above points will allow you to create excellent UX modules in HubSpot Boilerplate using external assets. Now that you know how to create modules in HubSpot, it’s time to do some practical and make one of your own.
Still, if you have concerns, feel free to contact our HubSpot experts and get a free consultation.
Editor- Divya Verma