Perhaps one of the most thrilling stages of building a new website is design creation. However, websites today are subject to a high degree of judgment and can influence perceptions of credibility in a matter of seconds. Besides, it takes less than 50 milliseconds for a user to judge your website.
This makes the website design stage and creating a good mockup more critical. Visuals help convey messages and build an emotional bond with people. And when it comes to website design, having a terrific visual presentation is a must.
Well, the visual presentation of the website is known as a mockup. A website mockup represents a website to embody the idea of how the original website will look after the implementation.
Showcasing the published website in different variants to the clients is something impossible. So, a website mockup is the only way to materialize your vision and make clients know how a processed website will look like.
But, before we dive into the website mockup design tools, let’s first understand why you shouldn’t miss having a clear web design mockup.
Why choose Mockup Design for Websites?
Now, the question is why it is important to use a responsive mockup in website design. Well! The reasons are many, but let’s discuss some of the benefits that will inspire you to design a great mockup web.
Are you excited to give website mockups a try? The website mockup tool will help you achieve your goals.
Below are some of the website mockup tools by which you can easily create mockup designs for your website.
7 best tools to create mockup design for a website
As a designer, once we start creating a blog or website, we come up with many ideas. However, jumping into them straight away may not be a good idea, perhaps. Because if your idea gets rejected or disapproved by the client, you have to work on it from scratch. This is especially true when working on projects like Wall Art Canvas Picture Prints, where client preferences play a crucial role in the final design.
Luckily, many Web UI mockup tools are available on the internet, allowing you to create interactive prototypes identical to your actual web pages.
So, now you can quickly share your design ideas and visuals with your team and other stakeholders without worrying about the rework. So, let’s look inside some of the best mockup design tools.
Let’s roll…
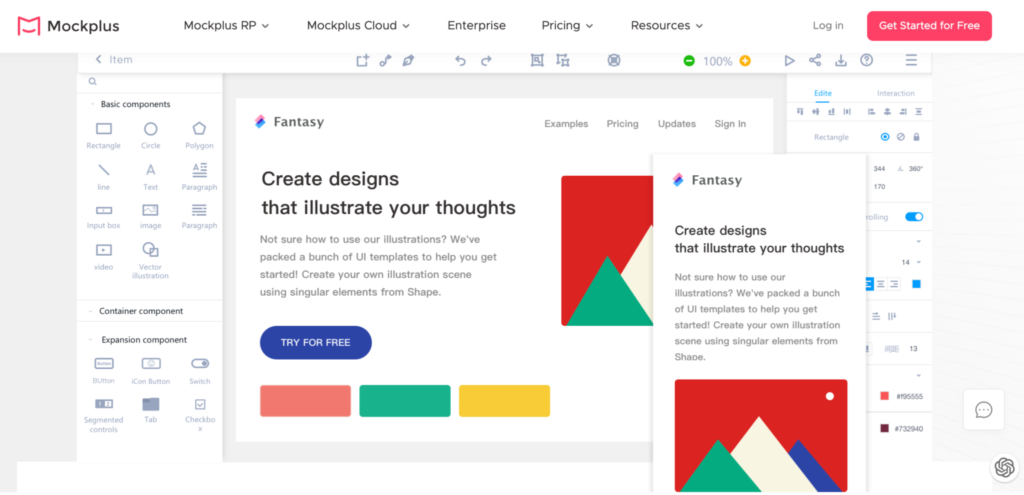
1. Mockplus

Mockplus is one of the most common and powerful website mockup free tools that allow you to create website designs and build mobile and desktop app mockups. If you are a web designer and want to create scalable sites that look good on different sites, then this tool is for you.
By using this tool, you can create web design mockups in a few minutes with a drag-and-drop editor. This tool is perfect for you, especially if you are a solo designer or running a small team.
You can utilize the free version of this website design mock-up tool to create five projects. Furthermore, if you want to create more projects, then it will cost you around $9 per month.
2. Adobe XD
It is another powerful tool that allows you to build a mockup for your website as well as a fully functional prototype for your mockup. It provides the option to preview mockups on different screens like desktop, mobile, tablet, etc.
All your files created on Adobe XD will be stored on the cloud. This shows that you can view the files from anywhere and anytime.
Also, you don’t have to worry about losing data as everything is safely stored in the cloud. Moreover, it allows you to understand more granular details such as colour contrast, grids, typography, etc.
3. Balsamiq

You can also utilize a Balsamiq tool to create clear and interactive mockups for your website. It is completely free until or unless you extend the features and opt for paid plans. Most excitingly, if you have a desktop app, then you can use the tool in the cloud.
It provides reusable libraries and signature hand-drawn mockups that clearly showcase the broad UI elements of your website design.
So, if you’re in search of a tool that offers cross-platform functionality and excellent offline support, then you can add the Balsamiq tool to your bucket list. It comes with a 30-day free trial to the users.
4. Moqups

If you are in search of a web-based platform that allows you to create mockups for your websites, mobile apps, and video interfaces, then you can take the help of the Moqups tool. With the use of this single platform, you can design prototypes, visual designs, and wireframes easily.
The interface of Moqups is not only user-friendly but also intuitive. If you are a single user, you can get started with its individual plan, which starts at $13 per month.
If you want to use its best-value plan, then you can opt for its pro plan, which starts at $20 per month. Thus, you can add this tool to your list, especially if you want to do your job fastest.
5. MockplusiDoc

MockplusiDoc is another collaboration tool using which you can simplify the process of creating mockups for your website. With the help of this tool, you can easily edit the design, improve the interaction, upload the files, and prototype the file.
By using this tool, you can design mockups and keep your work organized organically. No matter whether you are a fresher or an experienced web designer, you can use the MockplusiDoc design tool to make powerful, clear, and responsive website mockups.
6. Fluid UI

Are you the one who doesn’t have enough time to download a desktop application? Fluid UI is one of the top-listed website mockup tools that is both responsive and easy to use. Using this tool, you can create both a simple and complex website mockup with the help of its drag-and-drop editor.
More than 2000 items of built-in components can be used for Mac systems, iOS, and material design. As interactive mockups are trendy, you can use the Fluid UI mockup tool if you want to make them highly engaging and near-perfect. Additionally, tools like Fluid UI can help streamline workflows when working with design elements, just as Split PDF Documents Files tools assist in managing and organizing digital documents efficiently.
This tool’s solo, pro, and team plans will cost you around $8.25 per month, 19.8 per month, and 41.58 per month, respectively.
7. Mockingbird
It is another top-listed web-based mockup generator that can be used for rapid prototyping. If you want to design a mockup in a few minutes, you can choose the Mockingbird tool. It is a drag-and-drop editor tool that allows professionals and freshers to design mockups without hassle.
The most exciting feature of this tool is that it allows you to link various mockups, which will further help you understand how your live website will look.
Also, this website presentation tool allows different teams to work seamlessly and design websites easily. To get started with this tool, you have to pay $12 per month. In this cheapest plan, you can create three web design mockups for free.
Wrapping up
Designing a website without using a mockup is very difficult. Choosing the best website wireframe tool for the list of thousands is not a cakewalk. You have to do thorough research to ensure the chosen tool is worthy and allows you to create appealing website mockups.
Hopefully, the above checklist will help you choose the best mockup design tool for a website in minimal time. Still, if you face any issues in creating mockups while using the mockup design tool, feel free to contact us.
Also, if you find this article useful, don’t forget to share it with others!
Happy designing!