HubSpot is a feature-rich and growing platform. It frequently brings about new updates and functionalities to further facilitate various business processes. Whether you are new to HubSpot or a current user, it is not unusual for people to look for more information about its features. We figured we could help you with this one: In this article, we will discuss smart fields form HubSpot.
{{cta(‘ae67ef8e-a400-4da9-a61d-6bad9b2b42fc','justifycenter')}}
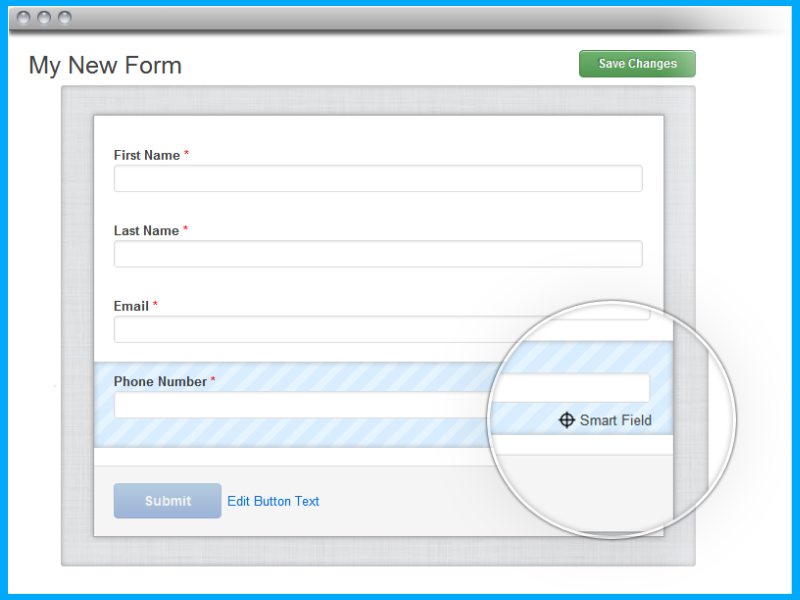
So, let's start with what is Smart Field HubSpot.
As the name suggests, Smart field HubSpot is a method that helps you capture data smartly, where you can collect relevant and new information about your website visitors and leads with the help of Smart field form to keep them precise and comprehensive.
 Now that we are done with the introduction part let's dig into more details.
Now that we are done with the introduction part let's dig into more details.
The burning Question is: Why choose Smart Field in HubSpot?
As you all know about the tool's quality services, it always provides the best HubSpot CMS features that help to grow your business effectively. The developers would create a single form for all visitors in the past, but now the time has changed.
HubSpot CMS now allows the creation of a smart form for all visitors coming to your site in a personalized way. It tracks all the information filled in by your client, and based on that information; you can generate new forms smartly.
{{cta(‘fcd265db-8775-40df-9bc2-b4c3e14f9f9b','justifycenter')}}
How does it Work?
You must turn on cookie tracking to track page views and referral sources and show pre-populated or queued form fields. If cookies' tracking is turned off, then each form submission is counted as a new contact as there is no tracking record available for them.
You may want to turn cookie tracking off if people fill out this form on the same device at an event, conference, or trade show.
.png)
Most alluring Factor:
[It permits you to edit or update the entire form based on your visitors and their particular characteristics.]
Demographics of the Visitors
Demographic is nothing but a statistical view of a population, which includes behavior, age, gender, country, income, occupation, language, etc. Understanding the demographics of your target customers is critical for the success of your business.
Now take a Rundown on these Points before creating the Smart Field Forms:
.png)
Country
It plays a vital role according to the client's point of view as it shows content to the viewer that is supported in their country. This information (country-based) is decided by the information processing address of the visitant. It is a positive way to attract visitors.
Device Type
The strategy should always be clear and identify which device your smart content is focused on (mobile, tablet, or desktop).
Here through device type, you can quickly analyze from which device you are getting more visitors, and accordingly, you can make the marketing strategy.
Referral Source
It is the best way to reach your target clients as it shows your content to the referral visitors or to them who are interested in the same site as yours. It is beneficial for you as you get the potential leads from here.
Preferred Language
Individualize the content based on the language set by the client. Here you can show your content in multiple languages, and the visitor can view it in their preferred language, which comforts the visitor to understand the content.
Contact List Membership
Specify the HubSpot database's contact based on whether they are a member of the HubSpot or not. It provides the platform to differentiate between the non-members and members of the HubSpot, making it easy to approach them and convert them into a lead.
Lifecycle Stage
This stage may examine the lifecycle stage property of a contact in your HubSpot info and show the relevant content supported as per this field. It shows the overall journey of the client, which helps you to target them effectively.
{{cta(‘a16367cd-7165-48f7-a3c4-3b175945d478′,'justifycenter')}}
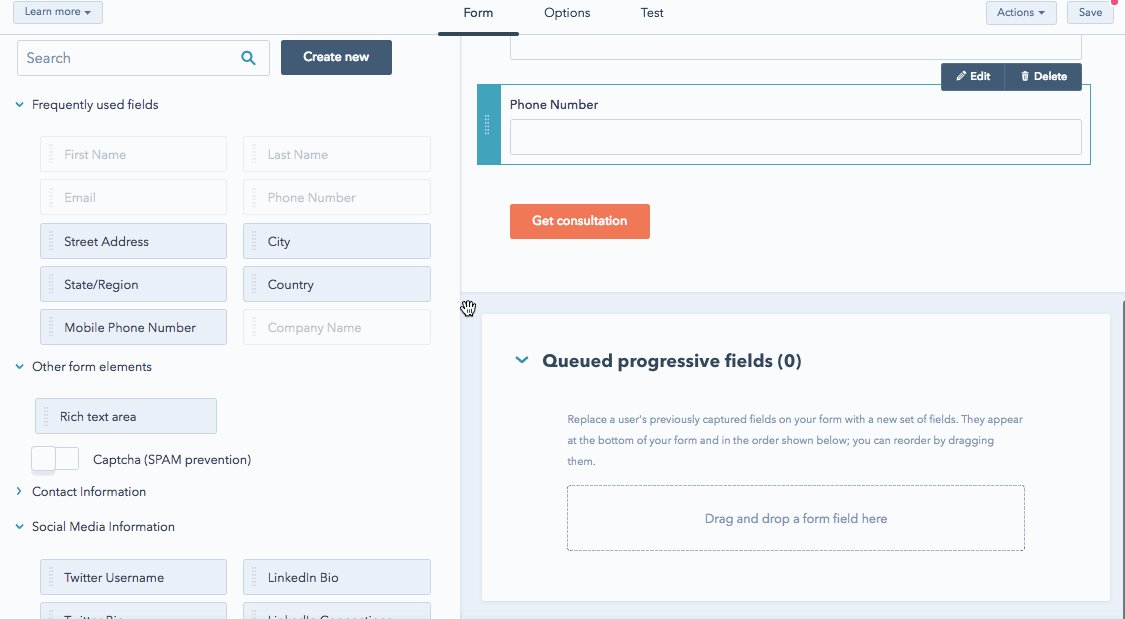
Steps to create a Smart Field Form on a Website Page or Landing Page
.png)
- Log in to your HubSpot account, and go to your website pages or landing pages.
- Go to the existing page and click on ‘Edit'.
- Go to the content editor, and click the ‘form module'.
- In the left side panel, enter a Form title.
- Click the dropdown menu and select a form.
- Click the ‘smart icon' button.
.png)
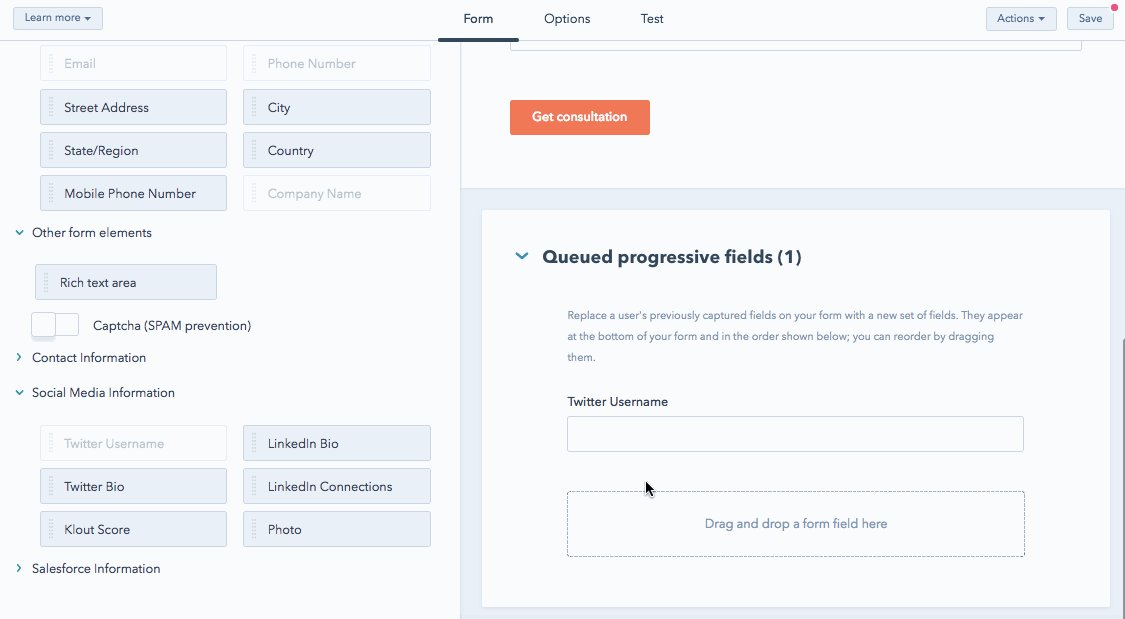
- Go to the dialog box, and choose the criteria you want your smart content rules on.
- Click on the ‘Create button.
- Create the smart rules by clicking in the left sidebar ‘editor' coming under the Choices tab.
- Click the Content dropdown menu to switch between the default content with the new content supported by the smart rules.
- Go to Add a rule to add new smart content rules and click on ‘Reorder rules' to edit the order of the smart rules; also, to delete can click on ‘Delete', and it will remove your smart rules and transform the new smart rule into the original traditional rule.
- After finishing the good content rules, click on the ‘Save' button and again go to the module list.
- Before publishing this page first, you need to preview it and check how it will be displayed.
- To preview this, you need to click on the ‘view icon' to open the preview panel.
- Click on Preview for a particular contact name, and you can see that content on your page.
- You can also preview your smart rule by choosing a specific category like country, language, traffic source, etc.
- After completing all your editions, click on the ‘Publish' button present on the page's top right corner.
.png)
Steps to create a Smart Field Form in your Template
- Go to the Marketing tab in your HubSpot account, click on ‘Files and Templates', and then Go to Design Tools.
- Go to the design manager and click on the ‘template name' with the specific form you want to make smart.
- Go to the sidebar editor, click the ‘More dropdown' menu, select Make module smart
- Go to the dialogue box, and choose the criteria you want your smart content to rule on.
- Click ‘Create'.

Point to Note:
In the right panel, within the Default Content section, build your smart rules. Use the Content dropdown menu to jump between your default content and the content your smart rules will be based on.
- Click ‘Add rule' to add smart content rules.
- Click ‘Reorder rules to change the order of your smart rules.
- Click ‘Delete' to remove all smart rules and convert them into the old traditional module.
- Finally, after all the changes, just click on ‘Publish changes.
{{cta('74f06b94-d8bf-45fd-a3bd-397bfa12665b','justifycenter')}}
Last Words
The best thing is that you can use the smart field forms based on browser cookies which helps to generate different question sets according to the visitors and clients.
It also provides a platform to get feedback from the clients which helps to improve the service, thereby, building a better relationship. Smart Field Form helps you to keep forms short, which increases conversions.
It also allows you to gather more information from visitors that you can use to further qualify them as a lead and tailor your nurturing efforts to their interests, without overwhelming them.
For any HubSpot-related query or HubSpot CMS onboarding, contact us!
Similar Posts
SEO PowerSuite Review: The Best SEO Tool in 2024?
Mailchimp Website Builder Review 2024: Is It Worth the Hype?
BypassGPT Review: Best Undetectable AI Writing Tool in 2024?
Rank Math Content AI Review 2024: Optimizing SEO with Intelligent Content Generation
HubSpot QuickBooks Integration: Powerful way to manage your Invoices
Rank Math SEO Plugin Review 2024: Best Yoast SEO Competitor?
11 Best Recruiting Software for Small Business in 2024
Kinsta Hosting Review 2024: Is It the Best WordPress Hosting?